アイキャッチ画像とは、文字通り ”目で捕まえる” という意味があり、記事の要といえます。この画像がパッと目に入り記事に引き込まれるか、離脱(スルー)されるかが決まるとも言われます。
そりゃ、サイトを開いた時にパッと目に入った画像が独特でインパクトがあり、面白そうだったら絶対その記事は読んでみたくなりますよね。
でも、逆にフリー素材がそのまま貼られていたり、使い回されている画像であった場合、その記事を読んでみたくなりますか?きっと戻るボタンを押してしまう可能性が高いと言えます。
それだけアイキャッチ画像は重要であると言えます。
一瞬で目を引くアイキャッチ画像とはどんなもの?
私のブログは、始めた当初フリー素材をダウンロードしたままアイキャッチ画像として使っていました。
ブログを初めて1ヶ月半が過ぎた頃、20記事目位でブログを第3者に見てもらってアドバイスを頂きました。そのアドバイスこそ、
実際の私のアイキャッチ画像
1.眼の乾燥に気を付けて
文字入り『ドライアイ(目の乾燥)に気をつけて』とし、又、眼と涙の画像を入れる事でより乾燥している事を象徴しているのがわかる

単なる乾燥地帯の画像では何を伝えたいのか分からない

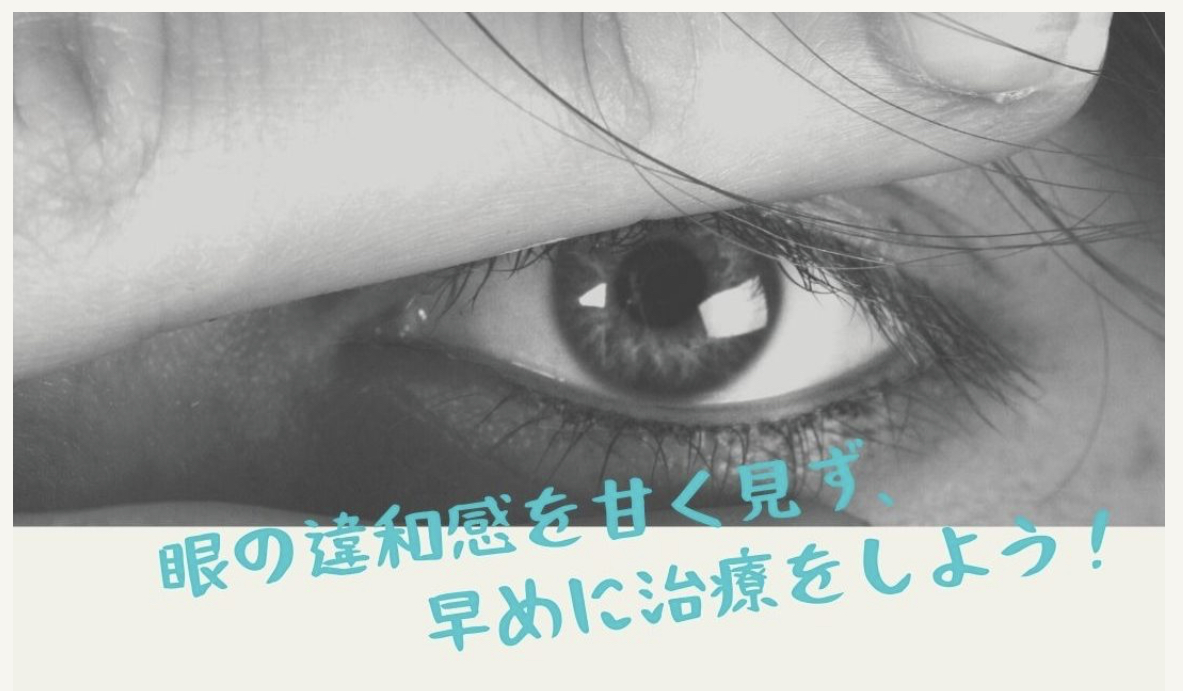
2.ドライアイ画像
文字『眼の違和感を甘く見ず、早めに治療をしよう』を入れる事で、緊急の状態である事をアピールできる

単に目の写真があるだけで、何を見て欲しいのか分からない

3.ブログの分かりやすい書き方
『分かりやすい書き方、分かりやすい伝え方』と入れ、pc画像を追加する事で独自性を出している

PCを使用しているのはわかるが、ダウンロードされたままで何を伝えたいのかわからない

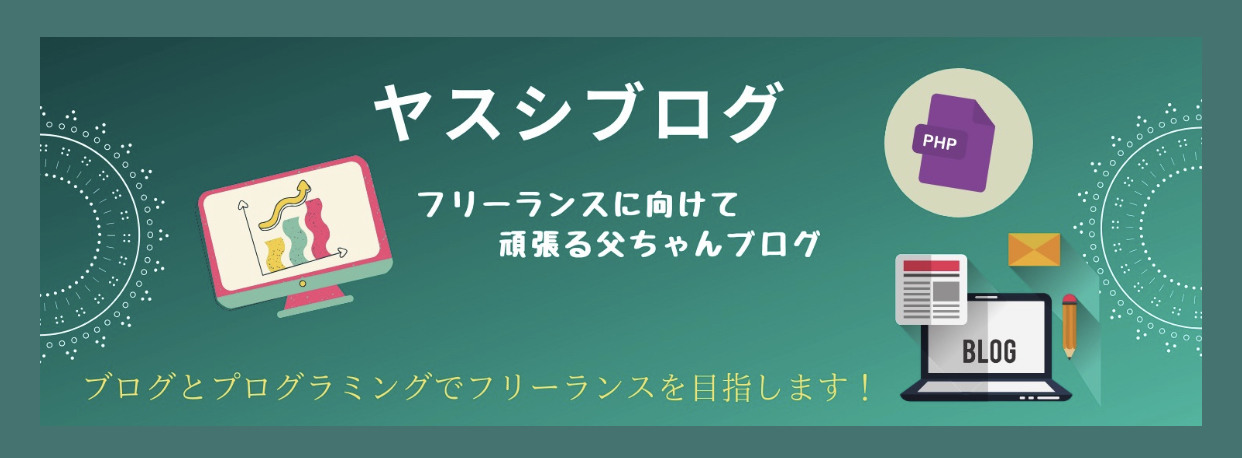
4.ブログヘッダー画像
アドバイスを頂く前は何も設定していませんでした。(ありきたりのパソコンの写真か何か貼っていたかもしれません)
【改善点】
- PC、プログラミング画像を追加
- ブログ名とサブタイトルのフォントサイズ検討
- ブログ全体の色を合わせてみる
- ブログとプログラミングという事を明記し主な記事内容を明確にしている

色使いで分かれるキャッチ率
せっかく作るキャッチ画像であれば、明暗も加味して作成しましょう。おしゃれな白黒画像もありますが、同じ画像であれば、色使いの暗い画像の方がどうしてもキャッチ率は下がります。明るい色を使って作成しましょう。
写真で比較してみると下記のようになります。
暗い画像が悪いというのではありません。同じような画像であれば明るい方が目に付く分キャッチ率もあがります。明るい方が楽しさ、面白さも感じますよね。
色味が明るい画像

色味が暗い画像

アイキャッチ画像をデザインできるツール
【美しい写真をダウンロードできるサイト】
【写真を使って画像をアレンジで有料】
- illustrator(イラストレーター)=有料です。下記のフォトショップよりも、イラストレーターの方がアイキャッチ画像を作って、レイアウトするという作業には向いています。
Photoshop(フォトショップ)=有料です。写真に手描きのイラストを取り入れたり様々な画像が作成できます。また、ブログのアイキャッチ画像のイラストや写真をレイアウトをする事ができます。
canva ⇒ 無料から使用可能です。このサイトのアイキャッチ画像は、このcanvaを使用しています。
- ココナラ ⇒ デザイン、イラスト、Webサイト制作の出品・購入が可能です。
画像を編集してもらう、イラストを依頼したいという方は登録しておく事をお勧めします。
おすすめサイト
アイキャッチ画像の重要性のまとめ
繰り返しになりますが、アイキャッチ画像は記事の顔です。
訪れて頂いた方に楽しく喜んで読んで頂けるようまずは一瞬の引き付けから始める事が重要です。
canva、ココナラなどの使用方法については、別の記事にて書いていきます。
今回は多くの方に読んで頂けるようアイキャッチ画像の重要性についてご紹介致しました。
ありがとうございます。